Codestar Framework 框架是一个应用在WordPress主题和插件开发后台比较常用的框架之一。比如我们看到很多的国内国外的WordPress主题和插件都是用的Codestar Framework框架开发的,能够提高开发的效率。今天我们就一起来介绍这款Codestar Framework框架。
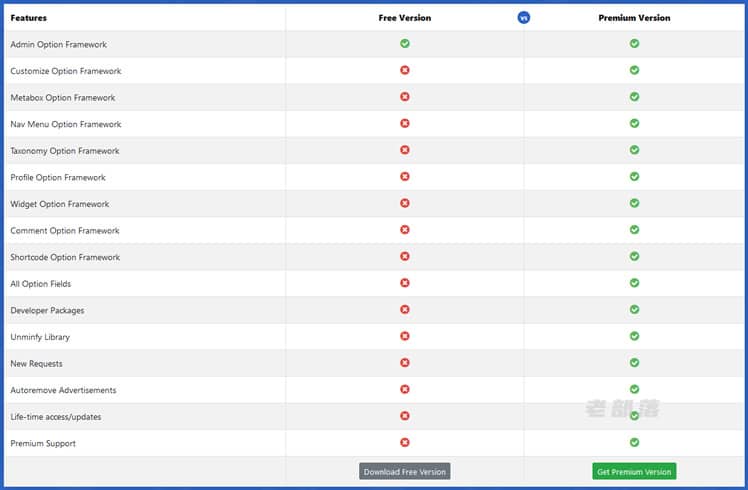
Codestar Framework 在2.0之前均是免费开源的,但是从2.0之后,他出来2个版本。Free Version、Premium Version 版本。那两者到底有什么区别?

我们可以看到,CSF框架免费版本支持Admin Option Framework管理框架,但是对于菜单、用户自定义、侧边栏、短代码等框架是需要Pro版本支持的,但是我们可以看到大部分的简单的主题开发基本上免费CSF框架就足够用的,如果我们确实需要深入开发全部功能的,我们需要选择一个高级版本。
如果我们确实需要深入开发主题或者插件的,建议还是选择付费的框架,且是永久授权的。我们可以确保最新版本更新升级,毕竟免费的框架像OP等,还有很多的免费框架都有好多年没有升级更新,担心安全问题或者兼容问题。
如果我们是准备主题开发和插件开发的,建议直接购买付费版本而且是永久不限制使用的。永久版权49美元,而且不限制项目,这个对于我们准备职业开发的来说是有必要的。这里要顺带提一下Options Framework框架,他是不支持插件的,且OP框架已经很久不维护更新。
![图片[2]-Codestar Framework主题后台框架介绍和部署WordPress教程记录-WordPress建站笔记](https://cos.cnwper.com/2022/04/csf-2.jpg)
我们可以看到最新才更新且兼容最新WP5.9版本。如果我们选择其他开源免费的WordPress选项框架,升级兼容没有得到及时的更新,这个对于我们万一需要长期维护的商业主题插件确实是比较麻烦的。
我们一起看看如何将 Codestar Framework 框架部署到我们的WordPress主题开发里。
我们将解压好的CF框架文件夹(codestar-framework)放到当前需要采用框架的主题目录的 inc 文件夹里面。inc 文件夹也是我们自己创建。
然后在 Functions.php 文件中引用框架。
require_once get_theme_file_path() .'/inc/codestar-framework/codestar-framework.php';这里的URL目录要配合我们上面的目录路径一致,如果你调整的这里也要调整。然后我们在 codestar-framework 创建一个 options 目录。这里我们单独将配置文件独立出来,不准备和 Functions.php 凑到一起,因为 这个 Functions.php 文件以后还有其他站点功能需要用到。
然后我们创建一个 options.cnwper.php 文件。
<?php
if( class_exists( 'CSF' ) ) {
$prefix = 'my_framework';
//
// Create options
//
CSF::createOptions( $prefix, array(
'menu_title' => '主题设置',
'menu_slug' => 'csf-demo',
) );
//
// Create a section
//
CSF::createSection( $prefix, array(
'title' => '基础设置',
'icon' => 'fas fa-rocket',
'fields' => array(
//
// A text field
//
array(
'id' => 'opt-text',
'type' => 'text',
'title' => 'Text',
),
array(
'id' => 'opt-textarea',
'type' => 'textarea',
'title' => 'Textarea',
'help' => 'The help text of the field.',
),
array(
'id' => 'opt-upload',
'type' => 'upload',
'title' => 'Upload',
),
array(
'id' => 'opt-switcher',
'type' => 'switcher',
'title' => 'Switcher',
'label' => 'The label text of the switcher.',
),
array(
'id' => 'opt-color',
'type' => 'color',
'title' => 'Color',
'default' => '#3498db',
),
array(
'id' => 'opt-checkbox',
'type' => 'checkbox',
'title' => 'Checkbox',
'label' => 'The label text of the checkbox.',
),
array(
'id' => 'opt-radio',
'type' => 'radio',
'title' => 'Radio',
'options' => array(
'yes' => 'Yes, Please.',
'no' => 'No, Thank you.',
),
'default' => 'yes',
),
array(
'id' => 'opt-select',
'type' => 'select',
'title' => 'Select',
'placeholder' => 'Select an option',
'options' => array(
'opt-1' => 'Option 1',
'opt-2' => 'Option 2',
'opt-3' => 'Option 3',
),
),
array(
'id' => 'opt-icon',
'type' => 'icon',
'title' => 'Icon',
),
)
) );
}这里先放一个简单的演示文件。这里的规则我们也可以参考CSF的演示文档,然后进行汉化和修改。演示文档里包括有很多常用的文本,比如上传、文本框、选择框等等。
然后我们需要到 codestar-framework 文件夹中的 codestar-framework.php 文件引用,添加。
require_once plugin_dir_path(__FILE__) .'options/options.cnwper.php';这样子,我们就可以去WP后台看看我们这个主题。
![图片[3]-Codestar Framework主题后台框架介绍和部署WordPress教程记录-WordPress建站笔记](https://cos.cnwper.com/2022/04/csf-3.jpg)
这里我用CSF框架自带的基础功能可以作为主题的后台,是不是比我们自己做后台简单很多?那我们如何调用后台设置配置好的参数呢?
我们需要先看下 options.cnwper.php 文件上面的:
$prefix = 'my_framework';这个 “my_framework” 可以根据我们的需要修改自定义创意的,比如 cnwper_framework,因为后面调用数据前端显示的时候需要用到。
<?php echo get_option('cnwper_framework')['文本ID']; ?>或者我们也可以自定义更短的。
在 Functions.php 自定义获取数据方式:
if (! function_exists('cnwper')) {
function cnwper($option = '', $default = null) {
$options = get_option('my_framework');
return (isset($options[$option])) ? $options[$option] : $default;
}
}这样我们调用的时候直接用:
<?php echo cnwper('文本ID'); ?>这样是不是更简洁。
这样,我们就完成Codestar Framework框架的部署到WordPress主题中,我们可以在后端设置需要调用的参数部分,然后在前端主题里调用出来,这样就可以依托Codestar Framework框架做比较丰富的主题,而不是让用户在主题里修改代码。