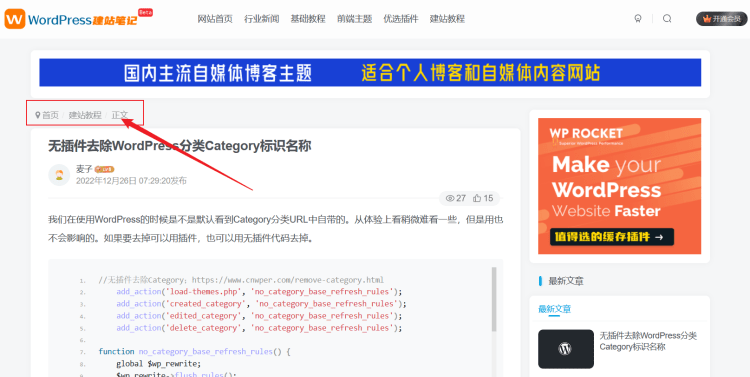
从SEO搜索引擎的体验和用户体验角度考虑,我们每个网站都需要有一个面包屑导航?所谓的面包屑导航,就是我们在进入单篇文章页面的时候,可以检索到当前文章所属的分类,返回首页等链接,有利于搜索蜘蛛的抓取,用户的检索。大部分网站主题都是有的,如果没有的我们也可以通过Breadcrumb NavXT插件实现,或者我们这里整理有可以用到代码实现。

/**
* WordPress面包屑导航
*/
function twentytwelve_breadcrumbs() {
$delimiter = '»'; // 分隔符
$before = '<span class="current">'; // 在当前链接前插入
$after = '</span>'; // 在当前链接后插入
if ( !is_home() && !is_front_page() || is_paged() ) {
echo '<div itemscope itemtype="http://schema.org/WebPage" id="crumbs">'.__( '当前位置:' , 'twentytwelve' );
global $post;
$homeLink = home_url();
echo ' <a itemprop="breadcrumb" href="' . $homeLink . '">' . __( '首页' , 'twentytwelve' ) . '</a> ' . $delimiter . ' ';
if ( is_category() ) { // 分类 存档
global $wp_query;
$cat_obj = $wp_query->get_queried_object();
$thisCat = $cat_obj->term_id;
$thisCat = get_category($thisCat);
$parentCat = get_category($thisCat->parent);
if ($thisCat->parent != 0){
$cat_code = get_category_parents($parentCat, TRUE, ' ' . $delimiter . ' ');
echo $cat_code = str_replace ('<a','<a itemprop="breadcrumb"', $cat_code );
}
echo $before . '' . single_cat_title('', false) . '' . $after;
} elseif ( is_day() ) { // 天 存档
echo '<a itemprop="breadcrumb" href="' . get_year_link(get_the_time('Y')) . '">' . get_the_time('Y') . '</a> ' . $delimiter . ' ';
echo '<a itemprop="breadcrumb" href="' . get_month_link(get_the_time('Y'),get_the_time('m')) . '">' . get_the_time('F') . '</a> ' . $delimiter . ' ';
echo $before . get_the_time('d') . $after;
} elseif ( is_month() ) { // 月 存档
echo '<a itemprop="breadcrumb" href="' . get_year_link(get_the_time('Y')) . '">' . get_the_time('Y') . '</a> ' . $delimiter . ' ';
echo $before . get_the_time('F') . $after;
} elseif ( is_year() ) { // 年 存档
echo $before . get_the_time('Y') . $after;
} elseif ( is_single() && !is_attachment() ) { // 文章
if ( get_post_type() != 'post' ) { // 自定义文章类型
$post_type = get_post_type_object(get_post_type());
$slug = $post_type->rewrite;
echo '<a itemprop="breadcrumb" href="' . $homeLink . '/' . $slug['slug'] . '/">' . $post_type->labels->singular_name . '</a> ' . $delimiter . ' ';
echo $before . get_the_title() . $after;
} else { // 文章 post
$cat = get_the_category(); $cat = $cat[0];
$cat_code = get_category_parents($cat, TRUE, ' ' . $delimiter . ' ');
echo $cat_code = str_replace ('<a','<a itemprop="breadcrumb"', $cat_code );
echo $before . get_the_title() . $after;
}
} elseif ( !is_single() && !is_page() && get_post_type() != 'post' ) {
$post_type = get_post_type_object(get_post_type());
echo $before . $post_type->labels->singular_name . $after;
} elseif ( is_attachment() ) { // 附件
$parent = get_post($post->post_parent);
$cat = get_the_category($parent->ID); $cat = $cat[0];
echo '<a itemprop="breadcrumb" href="' . get_permalink($parent) . '">' . $parent->post_title . '</a> ' . $delimiter . ' ';
echo $before . get_the_title() . $after;
} elseif ( is_page() && !$post->post_parent ) { // 页面
echo $before . get_the_title() . $after;
} elseif ( is_page() && $post->post_parent ) { // 父级页面
$parent_id = $post->post_parent;
$breadcrumbs = array();
while ($parent_id) {
$page = get_page($parent_id);
$breadcrumbs[] = '<a itemprop="breadcrumb" href="' . get_permalink($page->ID) . '">' . get_the_title($page->ID) . '</a>';
$parent_id = $page->post_parent;
}
$breadcrumbs = array_reverse($breadcrumbs);
foreach ($breadcrumbs as $crumb) echo $crumb . ' ' . $delimiter . ' ';
echo $before . get_the_title() . $after;
} elseif ( is_search() ) { // 搜索结果
echo $before ;
printf( __( 'Search Results for: %s', 'twentytwelve' ), get_search_query() );
echo $after;
} elseif ( is_tag() ) { //标签 存档
echo $before ;
printf( __( 'Tag Archives: %s', 'twentytwelve' ), single_tag_title( '', false ) );
echo $after;
} elseif ( is_author() ) { // 作者存档
global $author;
$userdata = get_userdata($author);
echo $before ;
printf( __( 'Author Archives: %s', 'twentytwelve' ), $userdata->display_name );
echo $after;
} elseif ( is_404() ) { // 404 页面
echo $before;
_e( 'Not Found', 'twentytwelve' );
echo $after;
}
if ( get_query_var('paged') ) { // 分页
if ( is_category() || is_day() || is_month() || is_year() || is_search() || is_tag() || is_author() )
echo sprintf( __( '( Page %s )', 'twentytwelve' ), get_query_var('paged') );
}
echo '</div>';
}
}代码添加到 Functions.php 中。
<?php if(function_exists('twentytwelve_breadcrumbs')) twentytwelve_breadcrumbs();?>在需要的位置调用,一般是在single.php主题页面中。同时,还需要设置CSS美化。
div#crumbs {
margin-top: 24px;
margin-top: 1.714285714rem;
font-size: 13px;
font-size: 0.928571429rem;
line-height: 1.846153846;
color: #757575;
}参考文章:https://blog.naibabiji.com/skill/wordpress-mian-bao-xie-dao-hang.html
© 版权声明
文章版权归作者所有,未经允许请勿转载。
THE END