如果我们用WordPress程序搭建的是技术性博客网站的话,那肯定在内容中会少不了有插入代码。如果代码像文本一样添加到内容中肯定是不美观的,于是我们会用到代码高亮的功能。在这篇文章中,麦子整理10款可选的WordPress代码高亮插件,如果我们有需要在用到的可以看看这几款WordPress代码高亮插件有哪一款适合你的,这些均是当前用户使用比较多的。
同时需要提到的,有些代码高亮插件可能不支持古登堡编辑器,可能体验度会差一些,我们在选择的时候根据自己用的古登堡编辑器还是以前传统的编辑器选择。
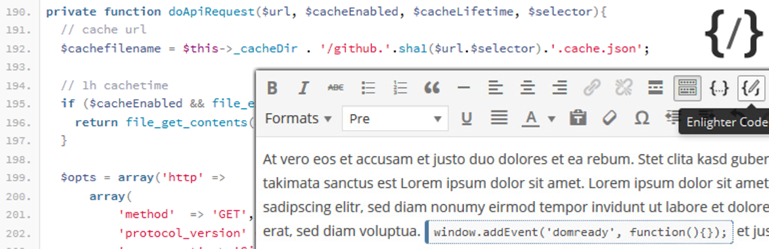
1、Enlighter
插件地址:https://wordpress.org/plugins/enlighter/

Enlighter 是一款免费、易于使用的 WordPress 语法高亮工具。 突出显示由 EnlighterJS javascript 库提供支持,以提供漂亮的代码外观。使用它就像添加一个新的 Enlighter 源代码块 (Gutenberg) 并插入您想要突出显示的代码一样简单:Enlighter 会处理其余的事情。
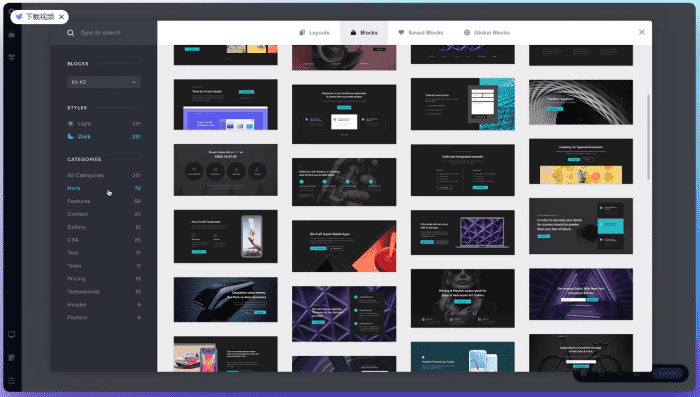
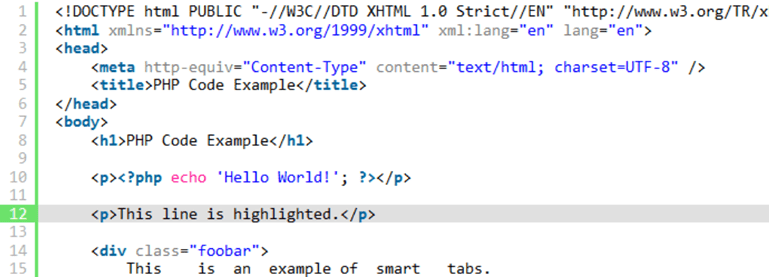
2、My Syntax Highlighter
插件地址:https://wordpress.org/plugins/my-syntax-highlighter/
![图片[2]-10款可选的WordPress代码高亮插件推荐 让代码可读性提高-WordPress建站笔记](https://cos.cnwper.com/2022/05/wp-highlighter-2.png)
My Syntax Highlighter 插件是一个易于使用、界面直观的 WordPress 代码高亮插件,让我们能够轻松安全地在 WordPress 网站上的页面和帖子中嵌入语法突出显示的源代码,而不会丢失其格式。该插件支持 13 种语言、16 个简码和 36 个主题。语法高亮功能是使用 CodeMirror 库实现的。语法突出显示是一种根据术语类别以不同颜色和字体显示源代码的功能。语法高亮是提高文本可读性和上下文的一种策略;特别是对于跨越多页的代码。读者可以很容易地忽略大部分注释或代码,这取决于他们要查找的内容。该插件还使用独立的 Shortcode-Processor 来防止 WordPress 将换行符转换为 HTML 段落,用印刷引号替换撇号等。
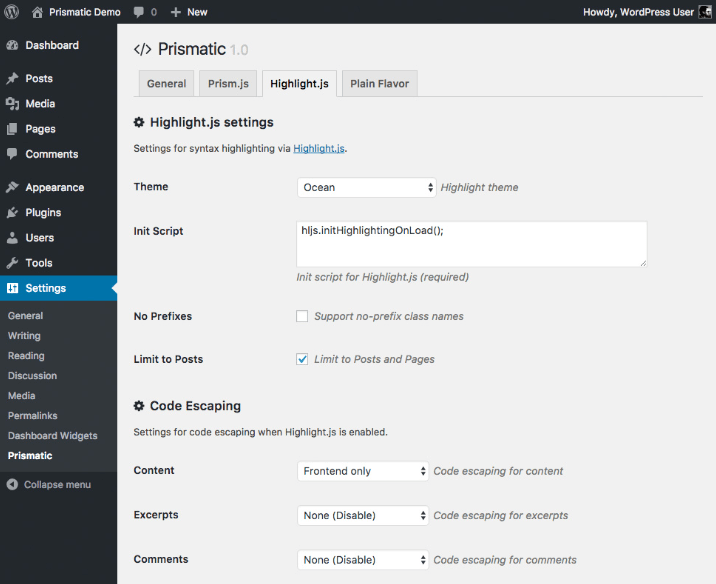
3、Prismatic
插件地址:https://wordpress.org/plugins/prismatic/

使用 Prism.js、Highlight.js 或纯代码转义显示漂亮的代码片段:Prism.js – 使用 Prism.js 的代码转义 + 语法高亮;Highlight.js – 代码转义 + 使用 Highlight.js 的语法高亮;Plain Flavor – 没有语法高亮的代码转义。
4、SyntaxHighlighter Evolved
插件地址:https://wordpress.org/plugins/syntaxhighlighter/

SyntaxHighlighter Evolved 允许我们较为轻松地将语法突出显示的代码发布到网站中,而不会丢失其格式或进行任何手动更改。 它使用 Alex Gorbatchev 的 SyntaxHighlighter JavaScript 包。
5、Highlighting Code Block
插件地址:https://wordpress.org/plugins/highlighting-code-block/
![图片[5]-10款可选的WordPress代码高亮插件推荐 让代码可读性提高-WordPress建站笔记](https://cos.cnwper.com/2022/05/wp-highlighter-5.png)
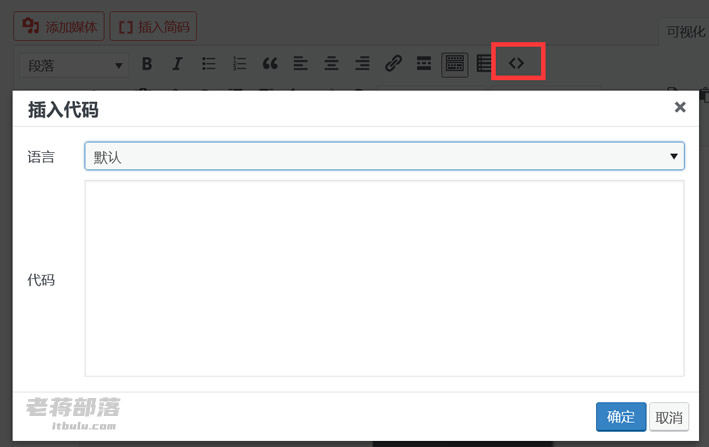
Highlighting Code Block 插件支持古登堡编辑器和传统编辑器,我们可以在对应的编辑器模块中看到有插入图标按钮,然后可以将需要的代码轻松的用高亮的效果显示。我们可以在插件设置区域,将找到显示语言名称、行号和复制按钮的选项。 而且这个高亮插件有提供浅色和深色配色方案,将其应用于前端的内容和后端。
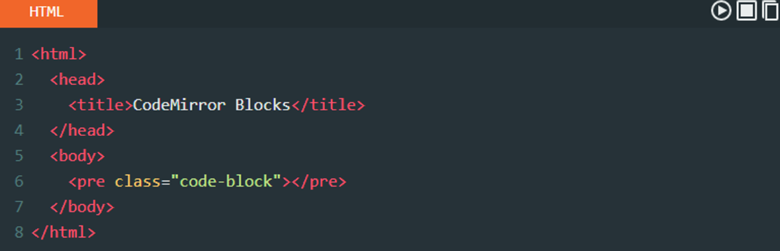
6、CodeMirror Blocks
插件地址:https://wordpress.org/plugins/wp-codemirror-block/

CodeMirror Blocks 对于开发人员博客、教程站点非常有用,可以在其中显示任何程序的格式化(突出显示)代码。它支持 100 多种编程、脚本和标记语言,具有 56 个不同的主题。代码块依赖于 CodeMirror 库。格式化代码块就像(语法突出显示功能),根据术语的类别以不同的颜色和字体显示源代码。 这是提高文本可读性和上下文的一种策略; 特别是对于跨越多页的代码。 读者可以很容易地忽略大部分注释或代码,这取决于他们要查找的内容。
7、WP Githuber MD
插件地址:https://wordpress.org/plugins/wp-githuber-md/

WP Githuber MD 是一个全功能的 WordPress Markdown 插件提供了多种功能,例如 Markdown 编辑器、实时预览、图像粘贴、HTML 到 Markdown 助手等等。
8、Urvanov Syntax Highlighter
插件地址:https://wordpress.org/plugins/urvanov-syntax-highlighter/
Urvanov Syntax Highlighter 插件是一个可自定义的语法高亮器,支持比较复杂的设置选项,插件功能比较复杂,支持 WordPress 经典编辑器。大约有 60 种配色方案可供选择,我们可以调整字体系列、字体大小和输出的行高、可以为框定义最大宽度和高度及其边距。代码框还有一个有用的工具栏,并且支持行号、换行等。
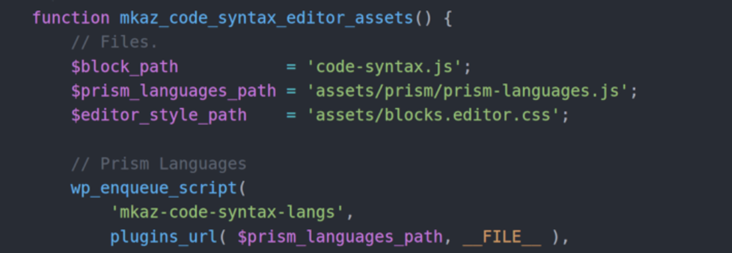
9、Code Syntax Block
插件地址:https://wordpress.org/plugins/code-syntax-block/

Code Syntax Block 插件通过使用 Prism 语法高亮器向核心代码块添加语法高亮支持来扩展 WordPress 块编辑器。Prism 语法高亮器运行加载在前端的 JavaScript 来解析代码块并应用语法标记。 CSS 文件指定应用于该标记的颜色和样式。
10、Pure-Highlightjs
Pure-Highlightjs 是一款基于 Highlightjs 实现的 WordPress 代码高亮插件,支持 多种语言高亮,还提供多种主题。这款插件我目前也有在用,轻便功能不复杂。

这里提供的10款WordPress代码高亮插件可以帮助我们设计、代码类网站展现代码的时候体验度较好。