在大部分朋友的认知上,创建网站页面需要具备一定的编码知识和技能,但对于非技术人员来说,这可能是一个困难和耗时的任务,但是我们可以通过网站页面构建插件来实现网站的搭建,即便你是一个门外汉,通过直观的拖放编辑界面和预设模板,也能够轻松地创建自定义网页和布局。本文就和大家分享一款这样的插件-Elementor。
一、Elementor简介
一款流行的WordPress页面构建插件,允许用户使用简单直观的拖放功能来创建自定义网页和布局,提供了一个可视化的前端编辑器,使非技术人员也能轻松地创建专业级的网站。
二、Elementor主要功能
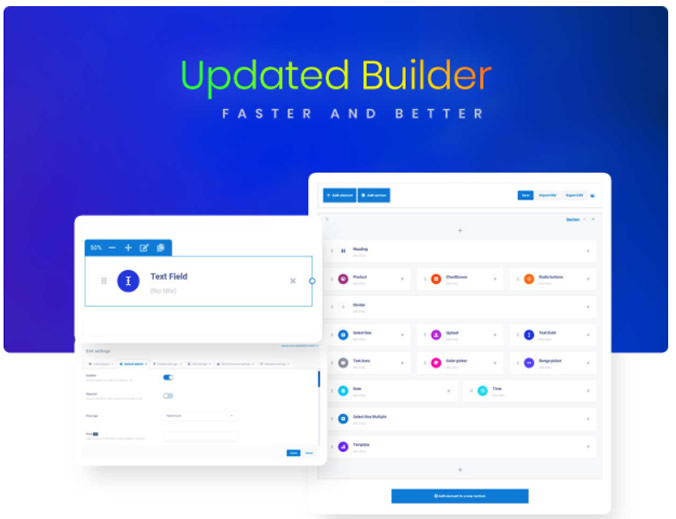
1、拖放编辑:Elementor提供了一个直观的拖放编辑界面,让您可以在页面上添加、删除和重新排列元素,如文本框、按钮、图像、视频等。您可以随时预览所做的更改,并即时查看其外观。
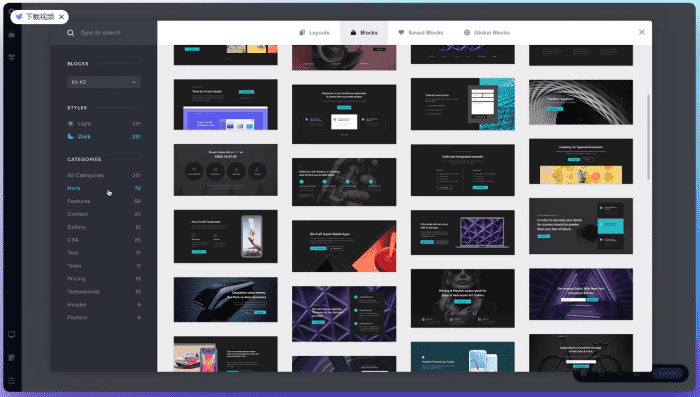
2、预设模板:Elementor还提供了大量的预设模板,以帮助您快速启动网站设计。这些模板包含各种不同类型的页面,例如主页、联系页面、产品页面等,您只需选择适合您需求的模板,并进行自定义编辑即可。
3、可视化设计:通过Elementor,您可以直接在前端编辑器中看到您的更改,而无需切换到后台管理界面。这种实时预览的方式使得设计过程更加直观和高效。
4、扩展性:Elementor支持许多第三方扩展和集成,使您可以进一步增强其功能。您可以通过安装其他插件或集成服务,如表单生成器、SEO工具等,来满足您特定的需求。
5、响应式设计:Elementor支持响应式设计,确保您创建的网页在不同设备上都能够自动适应,并提供良好的用户体验。
三、Elementor安装教程
进入 WordPress网站 后台,在插件栏点击“安装插件”,然后搜索“ Elementor ” , 最后就是安装了,如图:
![图片[1]-WordPress网站页面构建插件Elementor介绍-WordPress建站笔记](https://cos.cnwper.com/2023/11/Elementor.png)
网站页面构建插件的作用是让非技术人员也能够方便地创建自定义网页和布局,从而简化和加速网站设计和开发过程。它们为用户提供了直观的可视化编辑界面、预设模板和灵活的自定义选项,使得网站设计变得更加容易和高效。