访问并阅读过本站文章的朋友可能已经发现了,在某些文章中设计代码的部分,小编都用特殊格式给标示出来了,部分朋友可能还不清楚是怎么实现的,其实这是借助插件来完成的,本文小编就和大家分享一款WordPress代码高亮插件-io Code Highlight。
一、io Code Highlight 简介
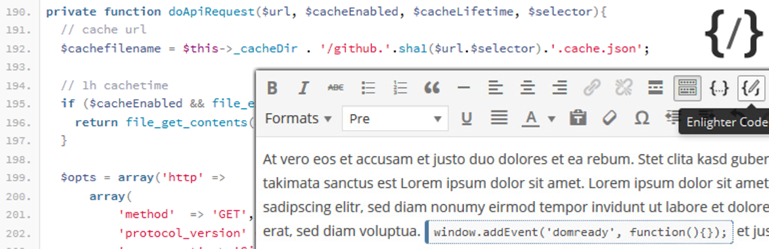
一款 WordPress 代码高亮插件,用于在网站文章或页面中展示代码块,并以易读的方式进行语法高亮。io Code Highlight 使用 enlighterjs 语法高亮显示支持。安装启用即可使用,无需复杂的设置,支持经典编辑器和古腾堡代码块扩展。
二、 io Code Highlight 主要功能特点
1、丰富的语言支持:io Code Highlight 支持多种编程语言的代码高亮,包括常见的 HTML、CSS、JavaScript,以及 PHP、Python、Java、C++ 等其他编程语言。
2、多种风格和皮肤:插件提供了多种内置主题和风格样式,可根据个人喜好选择合适的代码高亮样式。如果需要自定义样式,还可以通过 CSS 进行定制。
3、可自定义的代码标签:io Code Highlight 允许用户自定义代码标签,方便与现有的主题和布局兼容。
4、代码行号显示:插件可以自动显示或隐藏代码行号,使得代码更加清晰可读。
5、代码复制功能:在每个代码块的右上角,插件提供了一个复制按钮,方便用户快速复制代码片段。
6、易于使用的短代码:通过简单的短代码格式,可以在文章或页面中嵌入代码块。例如,使用 [io_code] 短代码将代码包裹起来即可高亮显示。
7、支持多种高亮引擎:io Code Highlight 支持多种高亮引擎,包括 Prism.js 和 Rainbow.js。可以根据需求选择适合的引擎。
三、 io Code Highlight 安装教程
进入 WordPress网站 后台,在插件栏点击“安装插件”,然后搜索“ io Code Highlight ” , 最后就是安装了,如图:
![图片[1]-WordPress代码高亮插件io Code Highlight介绍-WordPress建站笔记](https://cos.cnwper.com/2023/09/ioCodeHighlight.png)
WordPress代码高亮插件有很多款,最终在前端所呈现的格式可能不尽相同,但是目的是一致的,就是帮助我们在网站中展示漂亮的代码块,并提升阅读体验。