Options Framework 主题框架也是我们经常看到一些商用WordPress主题采用的后端框架,Options Framework 主题框架虽然已经官方有段时间没有升级,但是基本的功能还是足够的,而且对于玩的比较好的开发者已经在 OF上加入很多自定义选项和修复一些BUG。Options Framework 框架做基本的WP主题是够用的。
那在这篇文章中,麦子和大家一起看看 Options Framework 框架如何部署到我们的WordPress主题中。
OF框架下载:https://github.com/devinsays/options-framework-theme/archive/master.zip
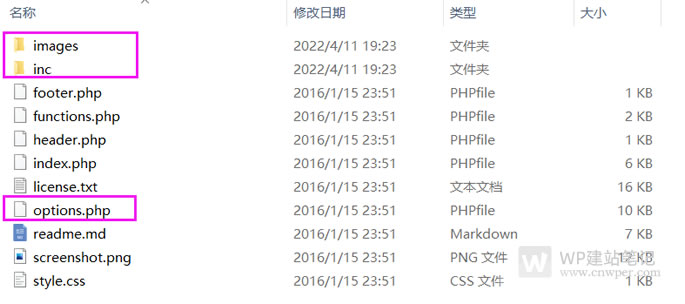
我们下载后,只需要将images、inc、options.php 三个文件移动到我们当前主题根目录。

然后我们只需要在当前主题的 Functions.php 文件中引用OF框架。
//导入OP框架
if (!function_exists('optionsframework_init')){
define('OPTIONS_FRAMEWORK_DIRECTORY', get_template_directory_uri().'/inc/');
require_once dirname(__FILE__).'/inc/options-framework.php';
}然后我们可以看看后台。
![图片[2]-Options Framework 主题框架部署到WordPress主题开发和调用参数-WordPress建站笔记](https://cos.cnwper.com/2022/04/of-2.jpg)
是不是多了一个 Theme Option 选项。
![图片[3]-Options Framework 主题框架部署到WordPress主题开发和调用参数-WordPress建站笔记](https://cos.cnwper.com/2022/04/of-3.jpg)
还记得在 options.php 中是我们丢进去的,官方自带的选项。我们可以根据需要修改。
function optionsframework_option_name() {
// Change this to use your theme slug
return 'options-framework-theme';
}比如,我们可以将 optionsframework_option_name 换成我们自己的数据库我们特色的字段名,我们可以换成自己的,比如 cnwper_theme_option。
我们可以看到,主要是看 选项卡和设置。
$options[] = array(
'name' => __( '基础设置', 'theme-textdomain' ),
'type' => 'heading'
);
$options[] = array(
'name' => __( 'Input Text Mini', 'theme-textdomain' ),
'desc' => __( 'A mini text input field.', 'theme-textdomain' ),
'id' => 'example_text_mini',
'std' => 'Default',
'class' => 'mini',
'type' => 'text'
);
$options[] = array(
'name' => __( 'Input Text', 'theme-textdomain' ),
'desc' => __( 'A text input field.', 'theme-textdomain' ),
'id' => 'example_text',
'std' => 'Default Value',
'type' => 'text'
);然后根据需要进行修改样式,默认的演示里都有。
如果我们需要调用设置的主题参数,那用这个办法调用出来在前端。
<?php echo of_get_option("设置参数的id");?>如果我们需要修改 of_get_option 这个函数名的话,也可以在OF框架里修改。
我们可以找到 inc/options-framework.php 文件,搜索 of_get_option,然后有两个 of_get_option 改成自己的函数名,这样有自己的特点或者我们认为比较短也可以。
选项菜单里的 Theme Options 如何修改。
如果我们有需要修改菜单中的 Theme Options ,可以打开 inc/includes/class-options-framework-admin.php 文件,找到 Theme Options,找到 page_title 和 menu_title 然后修改自己的名称,我们可以对比看看前后菜单有什么不同就知道哪个对应哪个。
我们是不是看到,在开发 WordPress 主题的时候用到 Options Framework 就相对比较简单,我们只要有主题前端设计好,后端我们在有需要的字段在OF框架设计好可以直接调用。